week1
1. Creating Personal Website
A. Downloading The HTML template
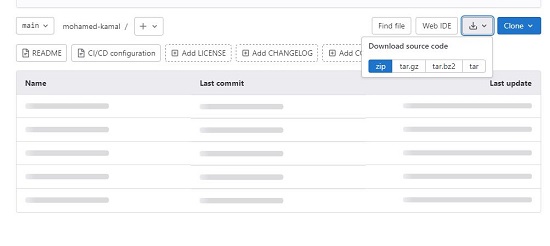
Creating the personal website was a challenge for me especially since I have no idea how to do that, First we go to GitLab's website,Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. There are mainly 2 ways to deal with Git, either using command line or any other non-GUI software like powershell...etc or a GUI software, for this step we are going to use SourceTree website(we would talk more about this step later ), but for now we are stating by downloading Gitlab's basic template, or you can find more free templates online

B. Opening the Website on HTML Editor
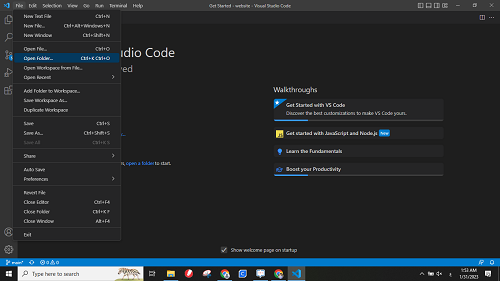
After downloading your favorite template, It is time to start editing it. I use Visual Studio Code:
- Open the file menu
- Select Open folder
- Select the template folder

.png)
C. Working with HTML & CSS
HTML is the language for describing the structure of Web pages & CSS is the language for describing the presentation of Web pages, but don't worry if it's your first time to know about them , you still able to edit your template
.png)
You can start edit basics information such as your name, and re-arrange the navigation bar by pick and move the page from the explorer. Aslo you can add
image
<img src="img_chania.jpg" alt="your image" width="460" height="345">
Text
<b>This text is bold</b>
<strong>This text is important!</strong>
<i>This text is italic</i>
Website
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
D. Start Debugging
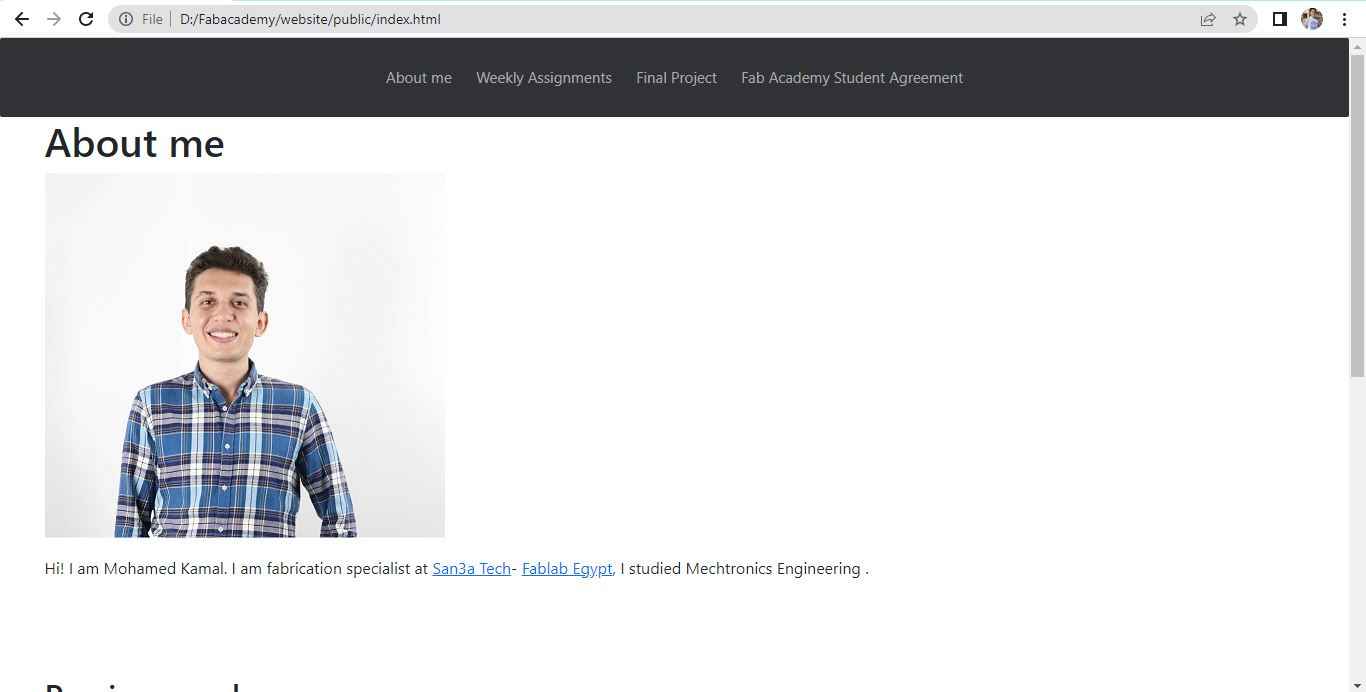
Check if there are any mistakes Start Debugging from Run menu - It would automatically open a local web tape to view the page
.png)

E. Cloning & Pushing
download Sourcetree as it's free and surely open-source from SourceTree website. then went through the following steps in that exact order.
.png)
.png)
F. HTML editor
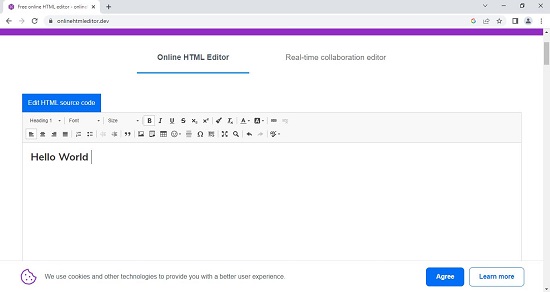
I am using free online editor, which turns words into HTML. you can create clean HTML output with just simple input words. also you can control fonts, sizes, headers, adding links, and pictures. All you have to do is paste it in onlinehtmleditor.dev, make your adjustments, extract HTML output from view-source mode and reuse it anywhere on the web!


.png)
.png)
.png)
.png)
.png)
.png)
.png)